שפת JavaScript – הפעם נלמד על DOM.
Document Object Model of the HTML page.
Finding HTML Elements
מציאת אלמנט לפי id.
הגדרנו אלמנת בתג p עם id שווה ל-testID
ואז דרך JS מוצאים את אלמנת עם id שווה ל-testID ומדפיסים Founded
<!DOCTYPE html> <html> <head> <title>Java Script</title> </head> <body> <p id="testID"></p> <script> document.getElementById("testID").innerHTML ="Founded"; </script> </body> </html>
מציאת אלמנט לפי Tag Name.
ניתן למצוא אלמנט לפי Tag Name שלו:
document.getElementsByTagName(name)
בדוגמה הזאת יש 4 שורות עם תג <p>
בתוך JS נגדיר משתמה X אשר מוצאת כל אלמנטים שיש להם תג <p>
כלומר יש לנו מערך:
X={<p>Test 1 </p>,<p>Test 2 </p>,<p>Test 3 </p>,<p id="testID">Selected: </p>}
לדוגמה: [x[1 זה <p>Test 2 </p>
בנוסף נגדיר משתנה Y אשר מוצא אלמנת לפי id ששווה ל-testID
<!DOCTYPE html>
<html>
<head>
<title>Java Script</title>
</head>
<body>
<p>Test 1 </p>
<p>Test 2 </p>
<p>Test 3 </p>
<p id="testID">Selected: </p>
<script>
var x = document.getElementsByTagName("p");
var y = document.getElementById("testID");
y.innerHTML += x[1].innerHTML;
</script>
</body>
</html>
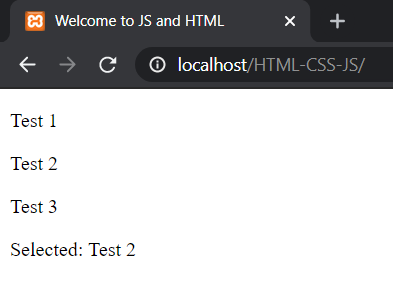
בצבע אדום מודגש y.innerHTML += x[1].innerHTML שזה אומר יש להוסיף ל-y את משהו כתוב ב-[x[1 שזה Selected: Test 2
לסיכום נקבל:
מציאת אלמנט לפי Class Name
document.getElementsByClassName(name)
בדוגמה הזאת, אנחנו מוצאים אלמנט לפי CLASS:
testIDclass2, testIDclass1
ומוצאים את התוכן רצוי מתוך המערך, כי יש שני מחלקות עם אותו שם – testIDclass2.
ב-JS הגדרנו משתנה X אשר מקבל מערך של המחלקה testIDclass2
X={<p class="testIDclass2">Test 2 </p>, <p class="testIDclass2">Test 3 </p>}
בנוסף הגדרנו משתנה Y שזה <p id="testID">Selected: </p>
<!DOCTYPE html>
<html>
<head>
<title>Java Script</title>
</head>
<body>
<p class="testIDclass1">Test 1 </p>
<p class="testIDclass2">Test 2 </p>
<p class="testIDclass2">Test 3 </p>
<p id="testID">Selected: </p>
<script>
var x = document.getElementsByClassName("testIDclass2");
var y = document.getElementById("testID");
y.innerHTML += x[0].innerHTML;
y.innerHTML += x[1].innerHTML;
</script>
</body>
</html>
בצע כחול מוגדר ב-JS
y.innerHTML += x[0].innerHTML;
y.innerHTML += x[1].innerHTML;
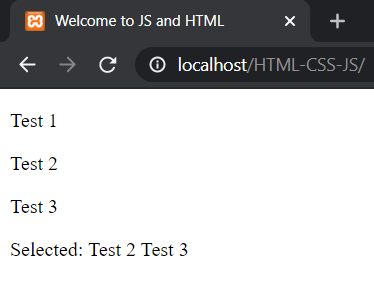
זה אומר שיש להוסיף לתוכן של-Y את ערכים שבמערך X שזה Test 2 ו-Test 3
ואז נקבל: