שפת JavaScript – הפעם נלמד על events ו-button.
שינוי טקסט בקליק
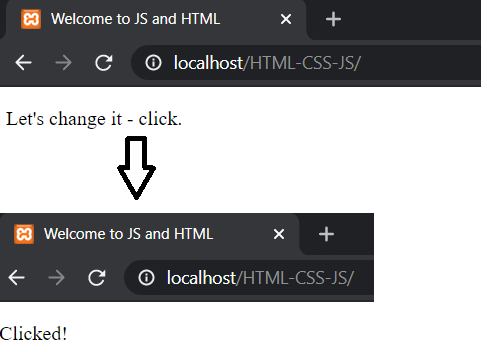
בלחיצה על הטקסט Let's change it – click. יקרה event בשם onclick
ואז ישתנה הטקסט ל-Clicked!
<!DOCTYPE html>
<html>
<head>
<title>Java Script</title>
</head>
<body>
<p onclick="this.innerHTML='Clicked!'">Let's change it - click.</p>
</body>
</html>
עוד דוגמה ל-Event
נגדיר פונקציה ב JS קובץ:
function funChange() {
document.getElementById("testID").innerHTML = "Added";
}
ואז בלחיצה על הכפתור יתאסף הטקסט Added לתג testID
*בעזרת תג button מוצג כפתור
<!DOCTYPE html> <html> <head> <title>Java Script</title> <script type="text/javascript" src="MyJavaScript.js"></script> </head> <body> <button onclick="funChange()">Let's change it - click</button> <p id="testID"></p> </body> </html>
זאת אומרת מקובץ HTML בלחיצה על על הכפתור התרחש event
אשר קרא לפונקציה ()funChange
ובעזרת פונקציה ()funChange הוסף את הטקסט Added לתג testID
באופן דומה ניתן לתפוס EVENTS במקום onclick כגון:
onmouseover – כאשר עוברים עם העכבר מעל אלמנט.
onmouseout – משתמש עוזב אלמנט.
onload – כאשר עמוד HTML נטען.