שפת JavaScript – הפעם נלמד איך ניתן להדפיס טבלה.
אבל לפני הכל נלמד קצת HTML וCSS
בואו נסתכל על הקוד הזה:
<!DOCTYPE html>
<html>
<head>
<title>Welcome to HTML</title>
</head>
<body>
Shalom people!
</body>
</html>
הסבר:
<title>Welcome to HTML</title>
כותרת לעמוד HTML שלנו "Welcome to HTML"
כל משהו בתוך ה-body רואים בתוכן הדף
<body> Shalom people! </body>
במקרה שלנו זה טקסט Shalom people!
הוספת טבלה
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="C:\HTML-CSS-JS/mystyle.css">
<title>Welcome to HTML</title>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>City</th>
<th>Age</th>
</tr>
<tr>
<td>Wulf</td>
<td>Rapoport</td>
<td>Netanya</td>
<td>38</td>
</tr>
<tr>
<td>Rachel</td>
<td>Rochkind</td>
<td>Jerusalem</td>
<td>31</td>
</tr>
</table>
</body>
</html>
הוספת קוד CSS
table, th, td {
border: 1px solid black;
width:25%;
}
הסבר:
ב-head הוספנו קישור לקוד של ה-CSS
<head>
<link rel="stylesheet" href="C:\HTML-CSS-JS/mystyle.css">
</head>
מה זה CSS?
תשובה: CSS זה Cascading Style Sheets או במילים פשוטות דרך CSS ניתן לשלוט בעיצוב של העמוד HTML שלנו כגון (צבע הרקע, צבע של טקסט…ועוד).
אז כל בקרה על העיצוב של עמוד HTML שלנו נמצאת בקוד אשר נמצא בקובץ mystyle.css
בקישור: C:\HTML-CSS-JS/mystyle.css
בנוסף ב-Body אנחנו בנינו את הטבלה
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>City</th>
<th>Age</th>
</tr>
</table>
</body>
- <tr></tr> כל משהו בתוך <tr> יהיה בתוך השורה.
- <th></th> כל משהו בתוך <th> יהיה בתוך העמודה
מסכימים שזה לא נראה כמו טבלה?
למה?
תשובה – חסר כאן עיצוב… זה הזמן לגשת אל הקובץ CSS שלנו
<head> <link rel="stylesheet" href="C:\HTML-CSS-JS/mystyle.css"> </head>
mystyle.css
table, th, td {
border: 1px solid black;
width:25%;
}
תגים: table, th,td יקבלו עיצוב אשר מוגדר בסוגריים.
border: 1px solid black – קו שחור ברוחב 1px מסביב לתא.
width:25% הגדרה של רוחב הטבלה.
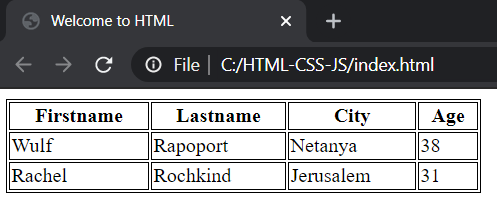
לאחר הוספת CSS נקבל
עכשיו נוסיף עוד שתי שורות (עבור שני אנשים)
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="C:\HTML-CSS-JS/mystyle.css">
<title>Welcome to HTML</title>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>City</th>
<th>Age</th>
</tr>
<tr>
<td>Wulf</td>
<td>Rapoport</td>
<td>Netanya</td>
<td>38</td>
</tr>
<tr>
<td>Rachel</td>
<td>Rochkind</td>
<td>Jerusalem</td>
<td>31</td>
</tr>
</table>
</body>
</html>
הדפסת טבלה בעזרת JS
לצורך הרצת JavaScript צריך קודם כל להתקין שרת וירטואלי XAMPP
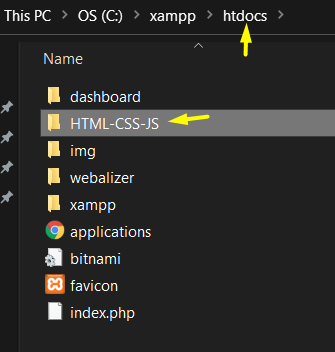
לאחר התקנת XAMPP יש ליצור תיקיה (תת תיקיה בתוך תיקיה htdocs)
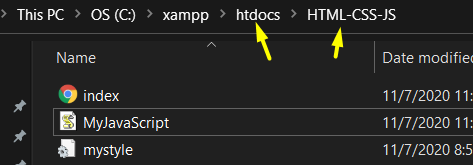
בתוך תיקיה יש ליצור שלושה קבצים:
- index.html – עמוד HTML שלנו
- mystyle.css – עיצוב של עמוד HTML
- MyJavaScript – קובץ JS
עכשיו יש להעפיל Apache וגם אפשר MySQL
נחזור לקובץ HTML , כאן בכחול יש קריאה לקובץ JS אשר ידפיס את הטבלה.
מכיוון שהדפסה באה מקובץ MyJavaScript.js אז לא צריך יותר את HTML קוד בתוך תג body
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Java Script</title>
<link rel="stylesheet" href="mystyle.css">
<script type="text/javascript" src="MyJavaScript.js"></script>
</head>
<body>
</body>
</html>
MyJavaScript.js:
הדפסת טבלה, באופן דומה כמו בHTML אלא שכאן משתמשים לצורך הדפסה ב:
document.write
document.write("<table><tr><th>Firstname</th><th>Lastname</th><th>City</th><th>Age</th></tr><tr><td>Wulf</td><td>Rapoport</td><td>Netanya</td><td>38</td></tr><tr><td>Rachel</td><td>Rochkind</td><td>Jerusalem</td><td>31</td></tr></table>");
הסבר:
בעזרת document.write ניתן להדפיס מילים ואפילו קוד HTML כמו שאנחנו עשינו עם הטבלה (אותו קוד HTML של הטבלה)
לדוגמה
document.write("Hi JavaScript");//Hi JavaScript
ואז יש לגשת בקישור http://localhost/Your-folder ונקבל: