שפת JavaScript – הפעם נלמד תנאים כגון: if, for, switch.
ניצור HTML קובץ
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="mystyle.css"> <script type="text/javascript" src="MyJavaScript.js"></script> <title>Welcome to JS and HTML</title> </head> <body> <input type="text" placeholder="Type something..." id="myInput"> <button type="button" onclick="getInputValue();">Get Value</button> </body> </html>
וקובץ JS
function getInputValue(){
var inputValue = document.getElementById("myInput").value;
document.write("Your input value:</br>"+"<b>"+inputValue+"</b>");
}
הסבר:
בקובץ HTML הוספנו שדה להכנסת נתונים, אשר מקבלת ערך מסוג טקסט או מספר (text).
בנוסף הגדרנו מה יהיה כתוב בתוך השדה הזה לפני שמקלידים משהו בתוך השדה – Type something
והגדרנו ID בשם myInput לצורך זיהוי של השדה הזה בתוך JS קובץ וגם קובץ CSS
<body>
<input type="text" placeholder="Type something..." id="myInput">
</body>
אבל אנחנו גם רוצים להוסיף כפתור(button), כף שבלחיצה(onclick) על הכפתור תהיה פעולה.
למעשה בלחיצה על הכפתור תקרא פונקציה בשם ()getInputValue שאותה תקף נגדיר בקובץ JS.
<body> <input type="text" placeholder="Type something..." id="myInput"> <button type="button" onclick="getInputValue();">Get Value</button> </body>
בקובץ JS הדרנו פונקציה בשם ()getInputValue ובתוך הפונקציה משתנה inputValue אשר מקבל את ערך משדה בקובץ HTML לפי ID ששווה ל-myInput.
בסוף אנו מדפיסים ב-BODY את המשתנה inputValue
* <br/> זה ירידת שורה
* <b> כל משהו בתוך תג b יהיה בולט
* סימן + מקשר בין מחרוזת Your input value למשתנה inputValue
הערה: כל תג HTML כגון <br/>, <b> או מחרוזת Your input value … יש לשים בין הגרשיים
אבל משתנים כגון inputValue יש להשיר ללא גרשיים בתוך ()document.write
function getInputValue(){
var inputValue= document.getElementById("myInput").value;
document.write("Your input value:</br>"+"<b>"+inputValue+"</b>");
}
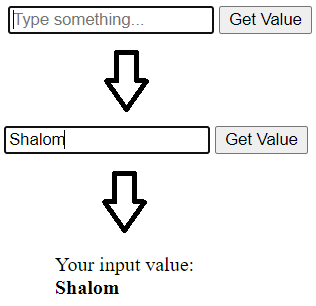
בסופו של דבר נקבל:
if
קובץ HTML
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="mystyle.css"> <script type="text/javascript" src="MyJavaScript.js"></script> <title>Welcome to JS and HTML</title> </head> <body> <input type="text" placeholder="Type something..." id="myInput"> <button type="button" onclick="getInputValue();">Get Value</button> </body> </html>
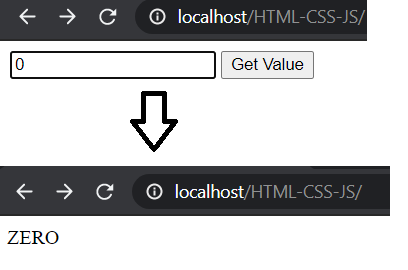
בואו נשנה קצת את הקובץ JS, ונוסיף תנאי אשר ידפיס ZERO אם inputValue שווה לאפס
או כל כל משתנה אחר
function getInputValue(){
var inputValue= document.getElementById("myInput").value;
if (inputValue== 0)
document.write("ZERO");
else
document.write("Your value: "+inputValue);
}
לדוגמה:
switch
קובץ HTML
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="mystyle.css"> <script type="text/javascript" src="MyJavaScript.js"></script> <title>Welcome to JS and HTML</title> </head> <body> <input type="text" placeholder="Type something..." id="myInput"> <button type="button" onclick="getInputValue();">Get Value</button> </body> </html>
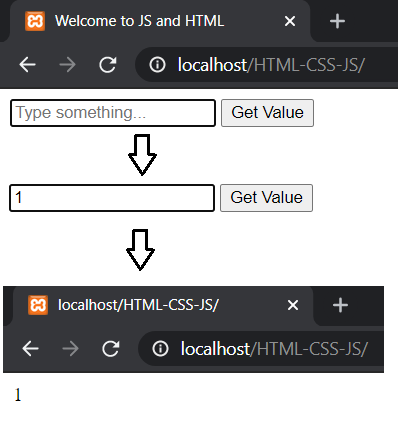
נניח משתמש מקליד מספר אחד – inputValue=1.
ב-SWITCH בודקים אם:
inputValue=0 התשובה לא => לכן case 0 לא מאתים.
inputValue=1 התשובה כן => לכן case 1 מאתים.
זאת אומרת מדפיסים מספר 1.
דרך אגב, אם משתמש היה מקליד מספר 2,3,4,5…..כל מספר חוץ מ-0 או 1
לפי SWITCH היינו מדפיסים משהו רשום (בdefault).
קובץ JS
function getInputValue()
{
var inputValue= document.getElementById("myInput").value;
switch (inputValue)
{
case 0: document.write("0");
break;
case 1: document.write("1");
break;
default: document.write(inputValue);
}
}
for
בקובץ HTML נקרא לפונקציה ()printI אשר נמצאת בקובץ JS
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="mystyle.css"> <script type="text/javascript" src="MyJavaScript.js"></script> <title>Welcome to JS and HTML</title> </head> <body> <script>printI()</script> </body> </html>
הדפסת מספרים מ-1 ועד 10
בהתחלה משתנה i=0, לאחר מכן i=1, …לאחר מכן i=9,
מה קורה כאשר i=10 אז תנאי i < 10 לא יתקיים שזה אומר i=9 ערך מקסימלי.
כאשר כל פעם מדפיסים i+1 זה אומר מ-1 עד 10
קובץ JS
function printI()
{
for (var i = 0; i < 10; i++)
{
document.write((i+1)+" ");
}
}
do-while
בקובץ HTML נקרא לפונקציה ()printI אשר נמצאת בקובץ JS
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="mystyle.css"> <script type="text/javascript" src="MyJavaScript.js"></script> <title>Welcome to JS and HTML</title> </head> <body> <script>printI()</script> </body> </html>
נגדיר משתנה i=10
נכנס לתוך הלולאה ונדפיס i שזה 10
לאחר מכן, i יורד באחד ונקבל i=9
ואז בודקים האם מתקיים תנאי i > 0 מכיוון ש 0<9 אז ממשיכים שוב לולאה הבא
נכנס לתוך הלולאה ונדפיס i שזה 9
לאחר מכן, i יורד באחד ונקבל i=8
ואז בודקים האם מתקיים תנאי i > 0 מכיוון ש 0<8 אז ממשיכים שוב לולאה הבא.
כאשר כל פעם מדפיסים את ה-i שזה:
10,9,8,7,6,5,4,3,2,1
וכך עד ש i=0 כאשר i=0 אז תנאי i > 0 לא מתקיים ולכן יוצאים מלולאה.
קובץ JS
var i=10;
do {
document.write(i+" ");
i--;
} while (i > 0);